1. Define data capability
2. Identify persona
3. Define problem(s)
4. Make assumption on the solution
5. Start research to validate problem and solution
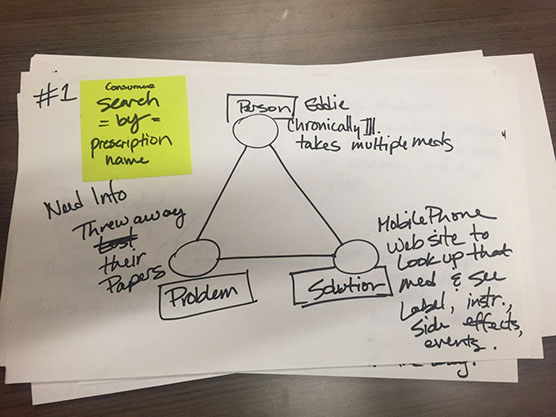
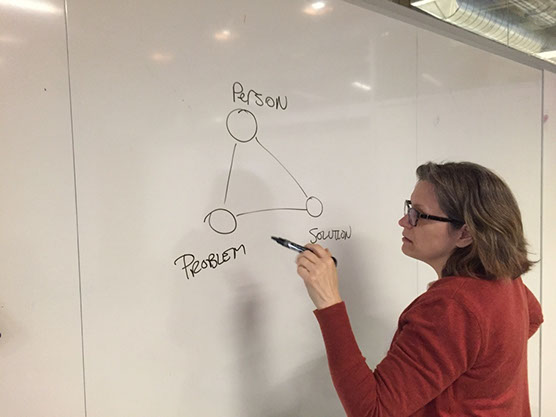
Product ideation kick off meeting:

DAY
- - -

AFTER TWO DAYS OF RESEARCH.
HERE'S WHAT WE FOUND
People don't switch medicine
that often but will take multiple medicines at a time.
We found that people taking
birth control care much more about interactions than people taking prescriptions.
When people are looking online about prescription meds, they don't trust every website & care about the data be used behind it.
People take drug interactions
more serious then their prescription side-effects.
People learn about drug
interactions from their
pharmacist and Internet.
We built a lot of empathy towards
some of these people and you can't
help but feel for them.

We we're picked from a handful of companies
and offered to compete in a 4 week product
sprint for the U.S. Government. The contest brief
was to create any product using a database of
medicine, side effects & interactions information.
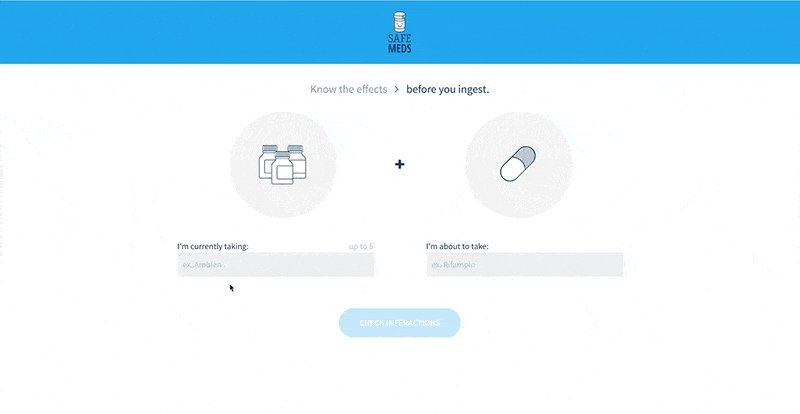
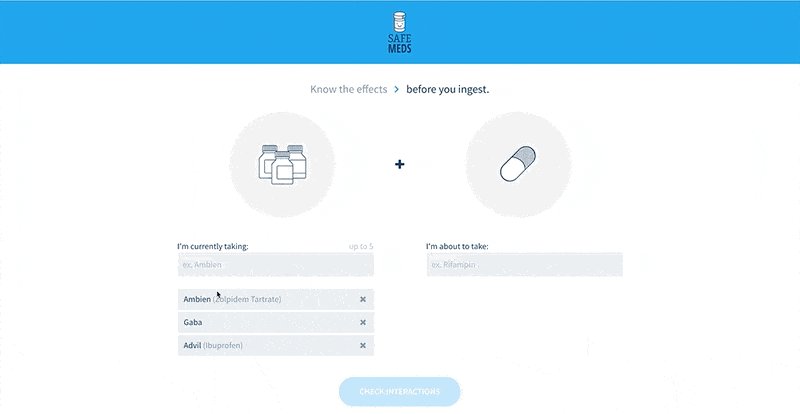
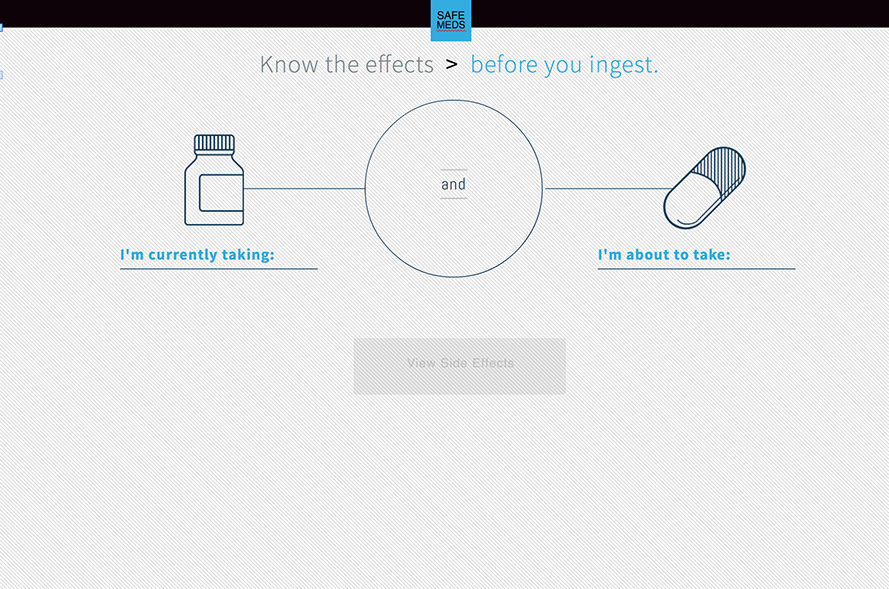
KNOW THE EFFECTS > BEFORE YOU INGEST

DAY
ONE



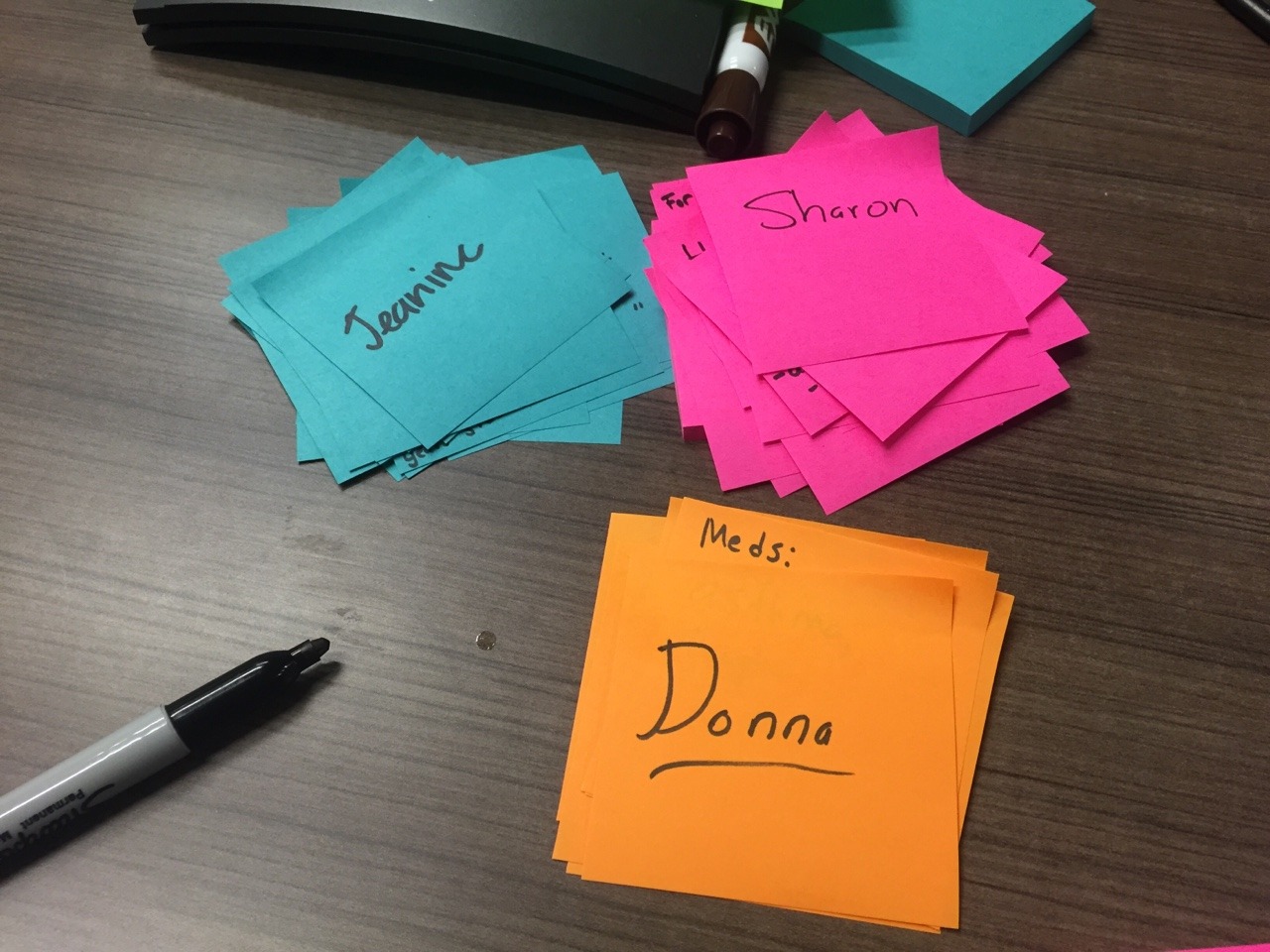
We started recruiting people that take medicine on a daily basis to discover any problems or needs that we could solve with our data set. We scheduled interviews asap and by the 2nd day we were already talking to people.
the
RESEARCH





FAKE IT
MAKE IT
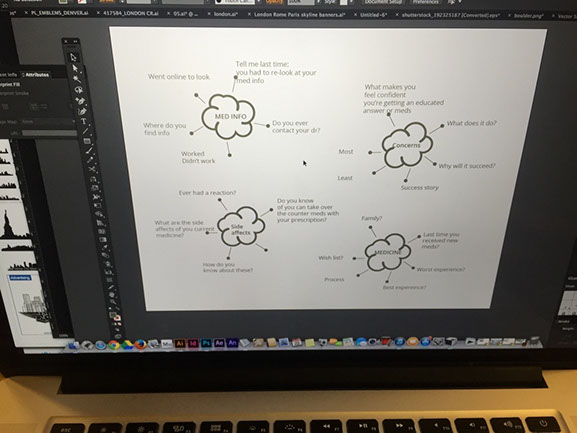
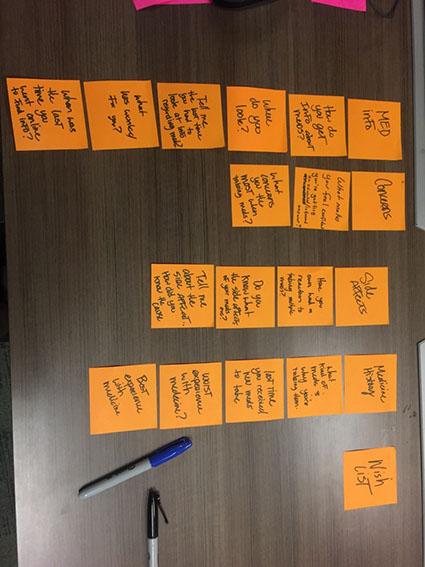
Prepped learning
goals & questions
Some Examples



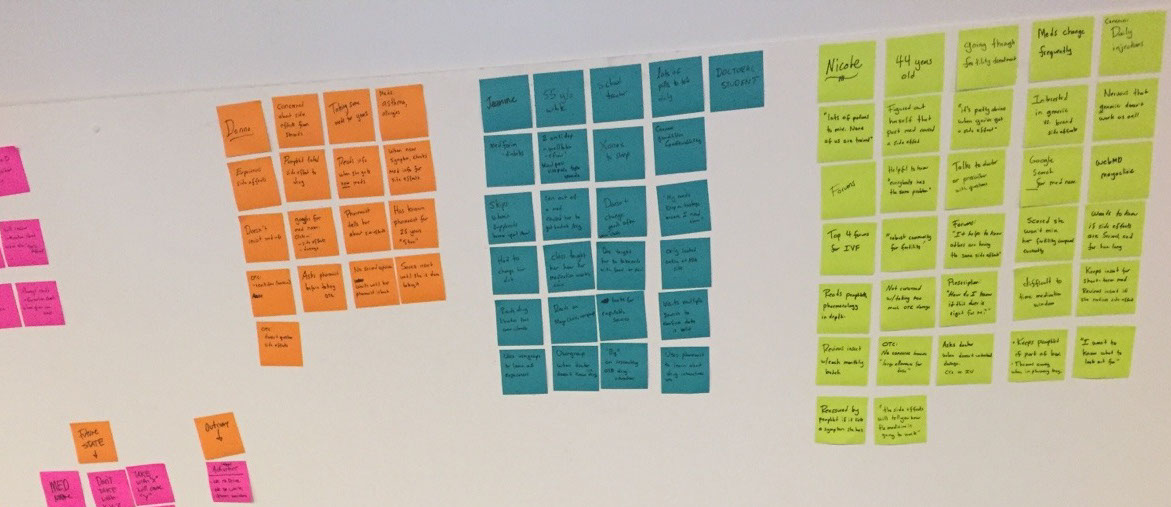
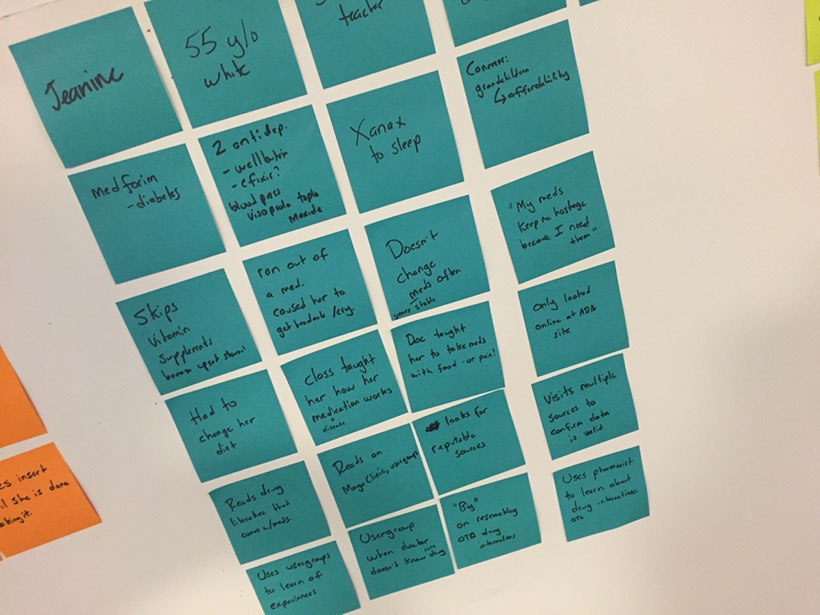
the
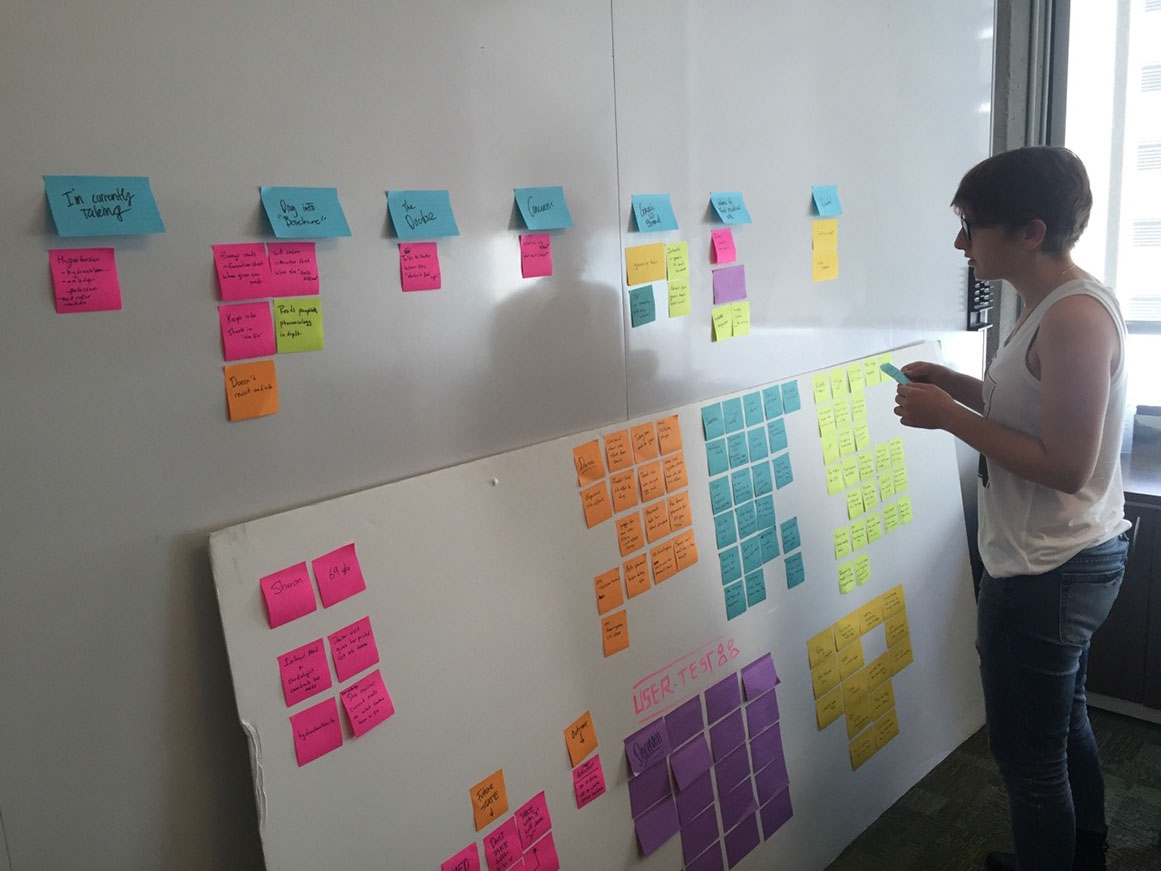
SYNTHESIS


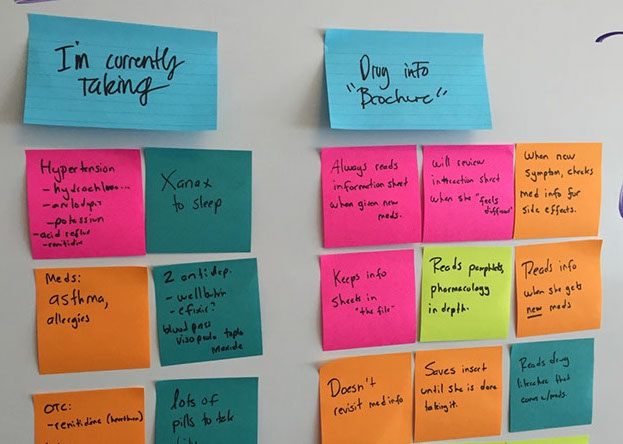
We heard that people sometimes have to take other the counter medicines on top of what they're already taking and usually go online to find information regarding medicine interactions. People said they're many websites but not all of them had the medicine that they were looking for and usually only aloud for two types of medicine comparisons at a time.
THE PROBLEM WE'RE SOLVING

WEEK
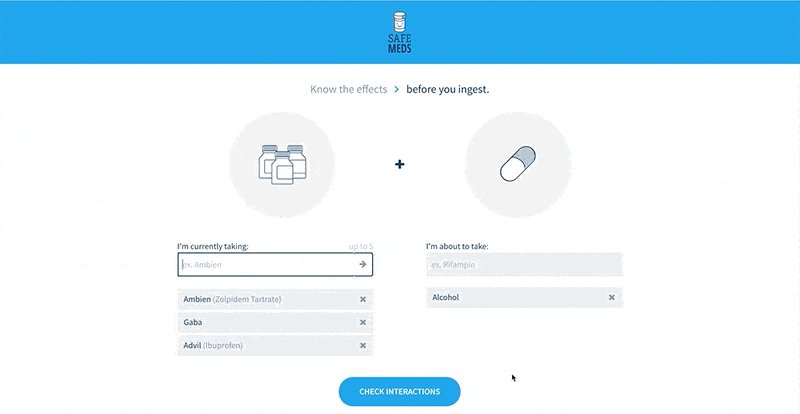
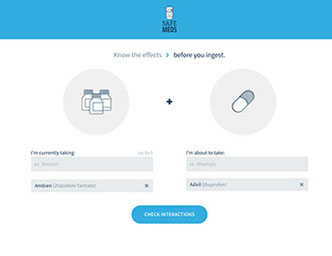
An online responsive web application that allows
people to digitally combine their current medicines
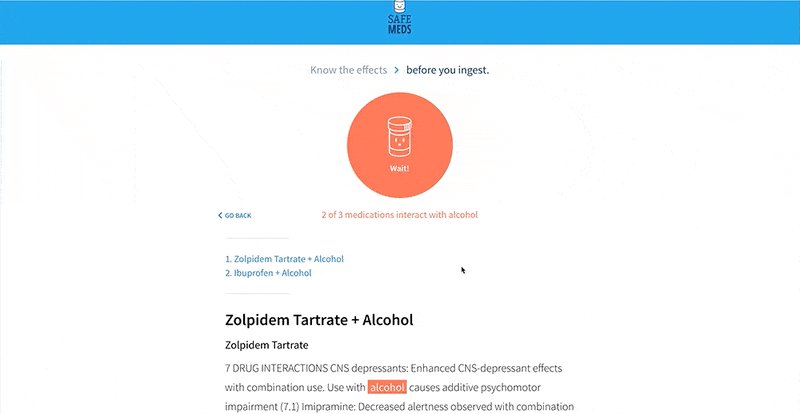
with new medicines. The outcome will provide a
yes or no direction, while informing the severity
of a specific side effect or interaction.
the solution
An online responsive web application that
allows people to digitally combine their current
medicines with a new medicine and know if
it's safe or not before they take it.
An online responsive web application that
allows people to digitally combine their current
medicines with a new medicine and know if
it's safe or not before they take it.
An online responsive web application that
allows people to digitally combine their current
medicines with a new medicine and know if
it's safe or not before they take it.
the solution
the solution
the solution

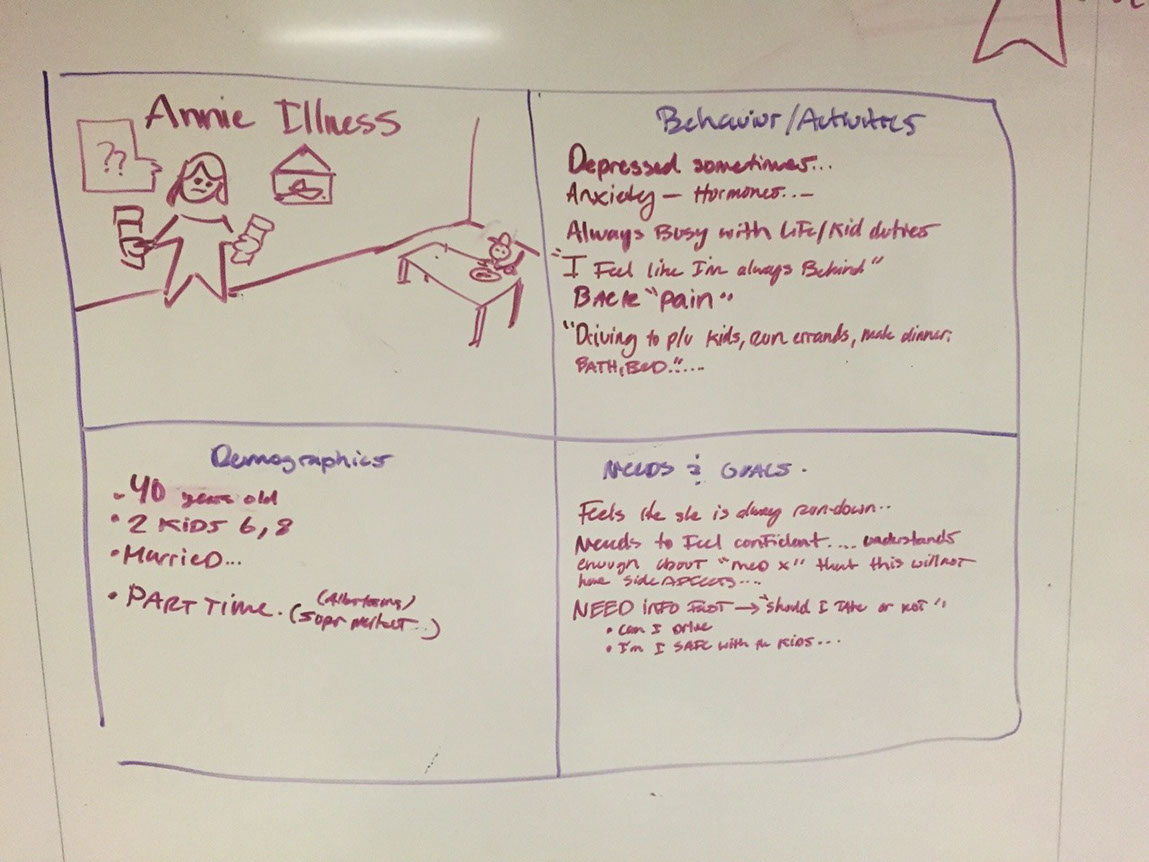
ABOUT
BEHAVIOR
NEEDS & WANTS
40 Years old
Kids
Married
Works Part-time
• Google searches “specific” medicines to find info
regarding side effects, severity, time and dosage.
• Always Busy with Kids and Life Duties
• Currently taking multiple prescription medicines
• Is a caregiver for family or person in need
• Driving to p/u kids, errands, make dinner, bath
time and bedtime.
• She's unsure if a new medicine will interact and
have side effects with their current medicines.
• She doesn’t feel in control of her schedule
and feels like she has to plan around medicine
consumption. Wants more control of her schedule.
• She doesn’t know the severity of a potential side
effects or interaction.

00:00
00:00


Medicine behavior
Q. Last time you had to look up medicine information?
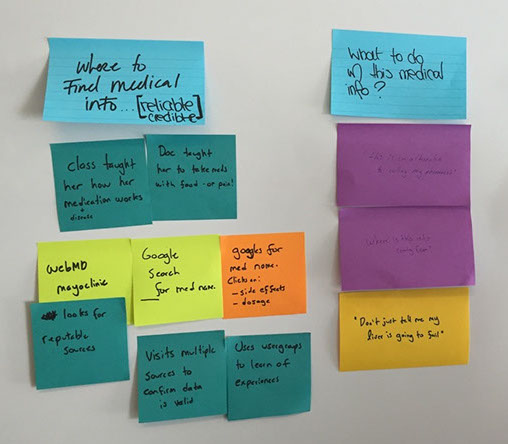
Q. Where do you go if you have a question?
Concerns & trust
Q. Top and least concerns with the medicine they take?
Q. Success and fail stories?
Side effects
Q. Ever had side effects or interactions?
Q. Anytime you take over the counter with
prescription medicine?

We learned about a spectrum of issues, We prioritized the low-hanging fruit like “oh why isn’t Alcohol getting added to the list” & document bigger issues like “I just want this to tell me if I can drink wine…” for future iterations.
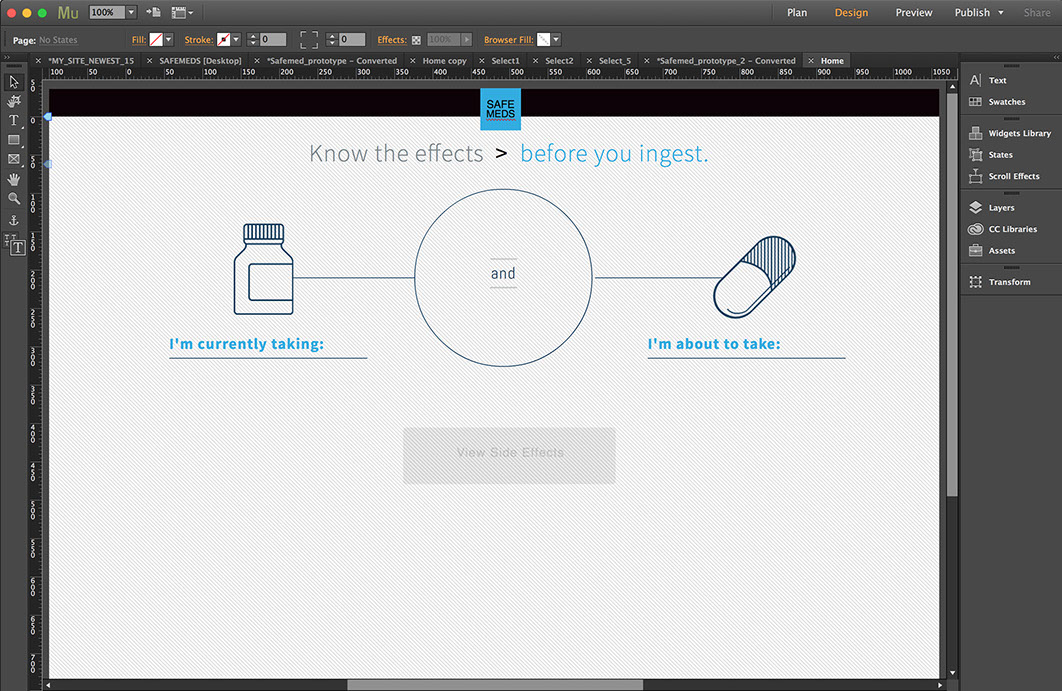
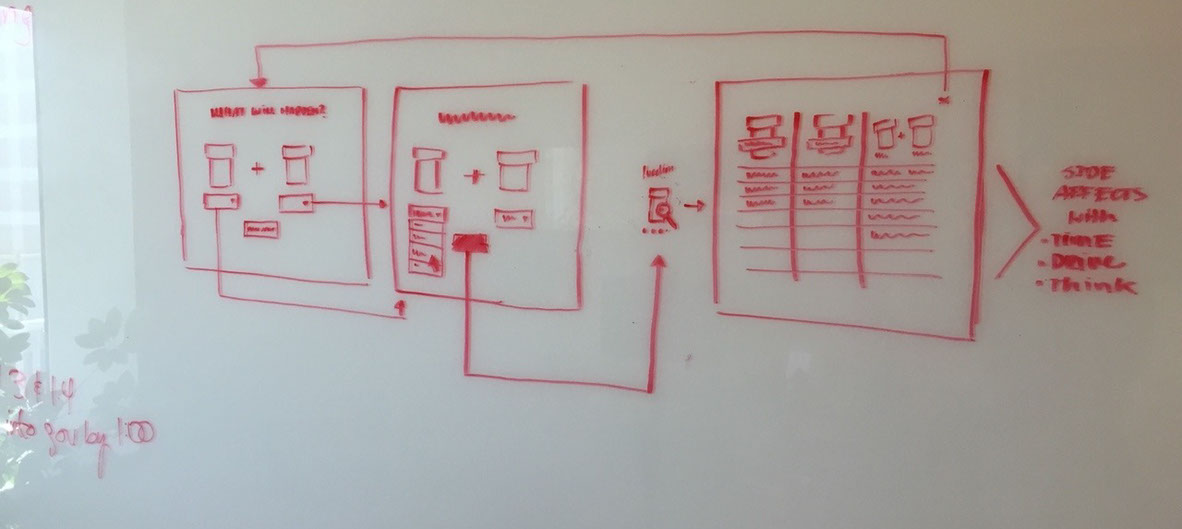
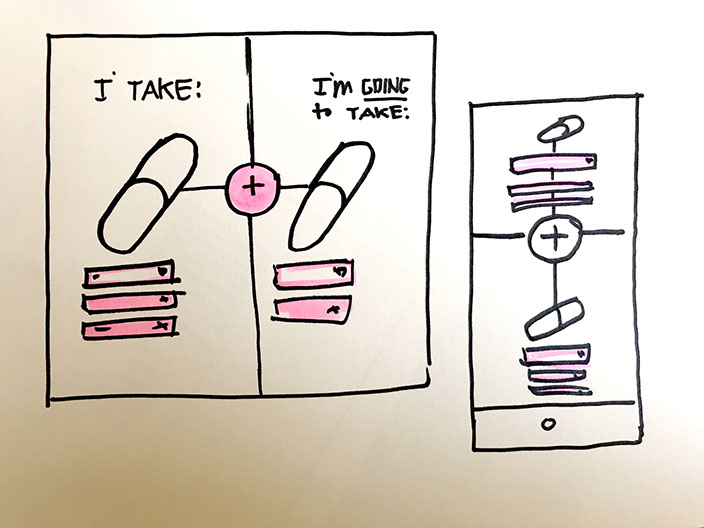
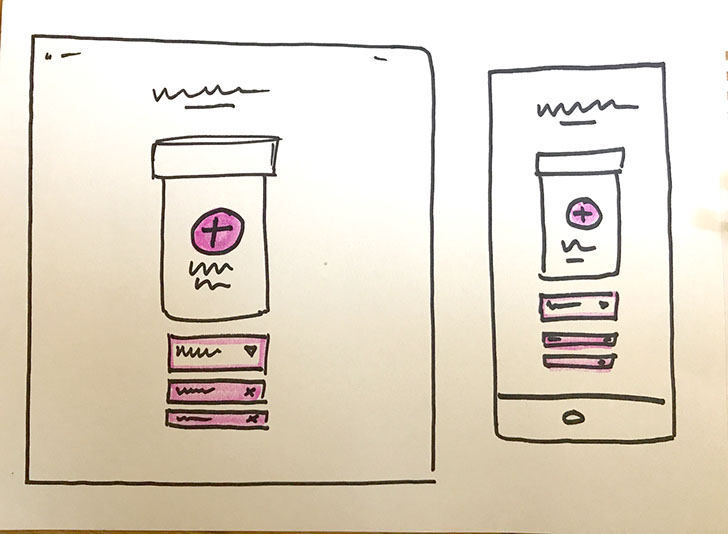
the concept
We looked at some competitor websites and
all of them had a lack of concept design. We
wanted the U.I. of our app to tell the story
of combining multiple medicines in a visual
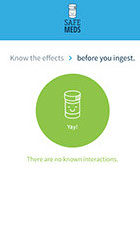
way. We also wanted the outcome to be
delightful for both error and success points.

1












WEEK 2
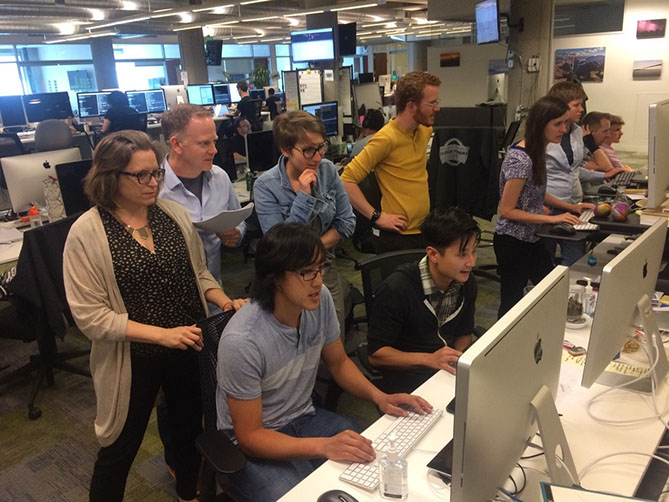
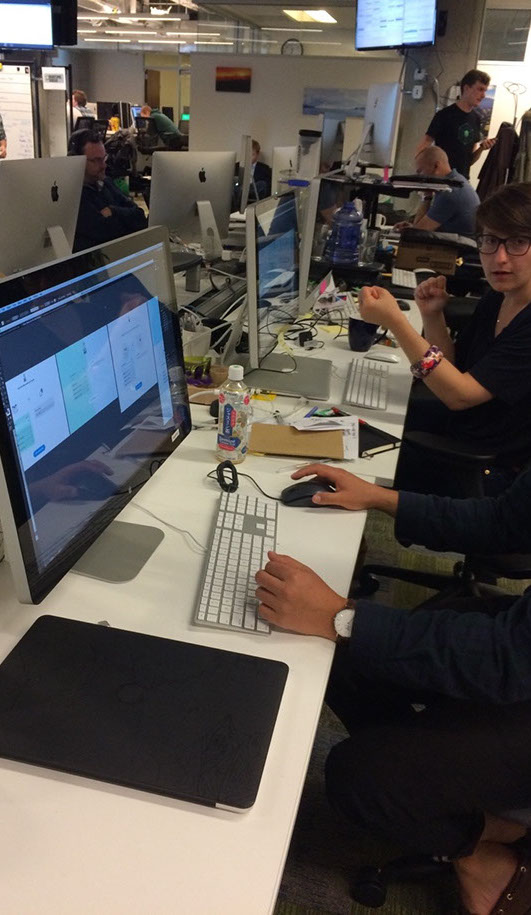
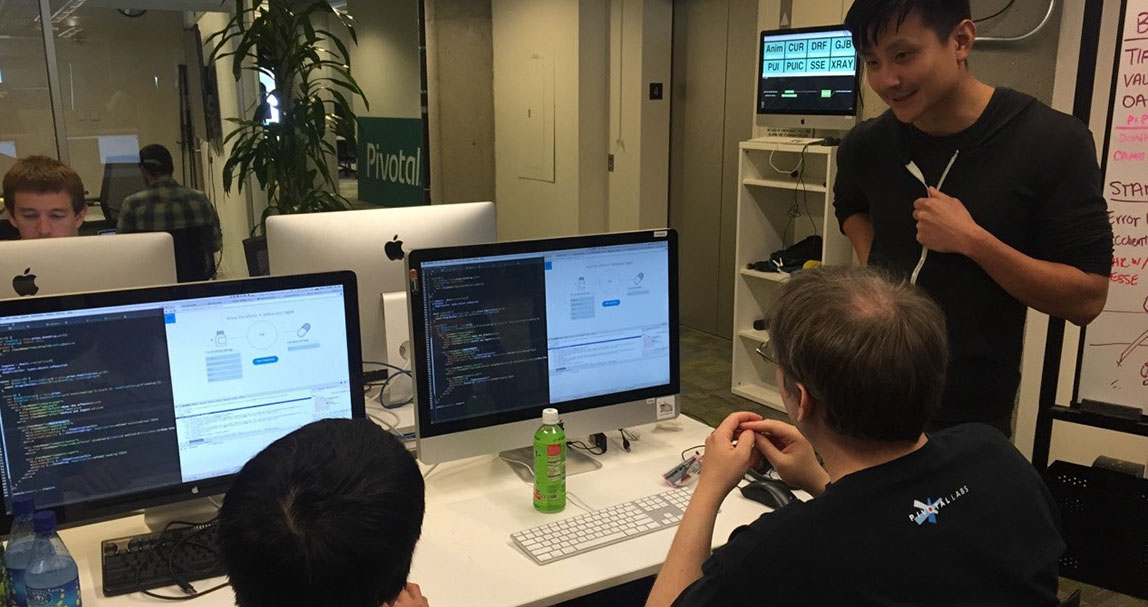
ENGINEERS START
ON THE FRONT-END



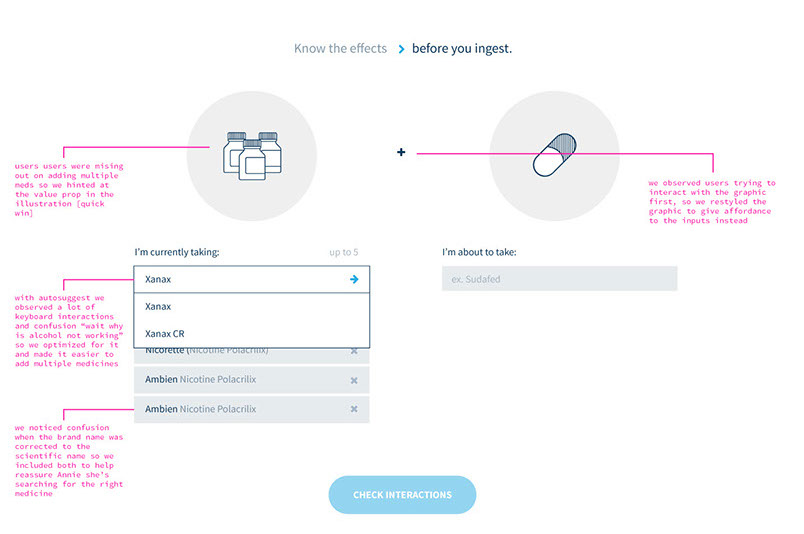
“ I can’t get alcohol to show up” (Michelle missed the
add button and assumed she entered the wrong thing)
" Wasn’t sure what was click-able when the page first loads."
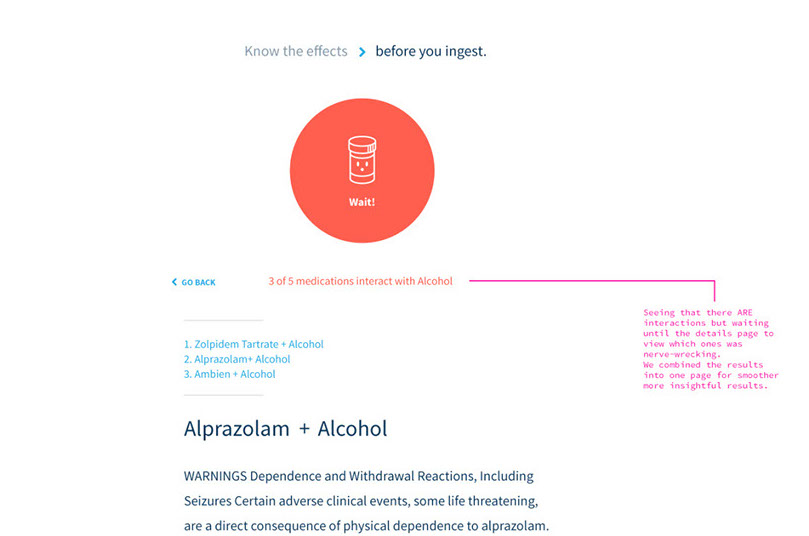
“ I’ll probably leave the block of text and go back to Google to
search for something better formatted” (when looking at the
intersections results and information)
“ What am I supposed to click on” (trying to interact
with the graphic on the home page)
“ uhh I guess that’s Nicorette…??, let me double check”
(unsure if the correction the scientific name was correct,
there’s a disconnect between what she entered and
what the search result came up with)
“ Oh and I really wanna know if this interacts with alcohol
but this tool probably doesn’t do that…” (Missed opportunity
to communicate value the app actually has)
“ Why did my Sudafed go away?” (it’s not clear that we are
limited to comparing only one substance on the right side)
“ Will 2 meds together make me double sleepy” (unsure
what the side effects really mean, what is the severity)
Interested weather “dosage” makes a difference (needs
more information to make a decision to take the new med
or not)
Understood the value prop from the tagline.
She wanted to go back and try another medication.
“ Where is this data coming from?” (not sure if she can
trust this data)
Wanted to know the severity of the interactions.
FROM MICHELLE
FROM KIM
FROM GREG
FROM DORMAIN




WEEK 3
more!
• USER-TESTING
• PLANNING
• ITERATING
• CODING
• MOBILE
WEEK-4
HOME STRETCH